【Javascript】 配列とは – プログラミング入門
配列(Array)は、1つの変数に複数の値を入れる手法です。極めてよく使うので、使えるようになりましょう!
目次
配列のイメージ
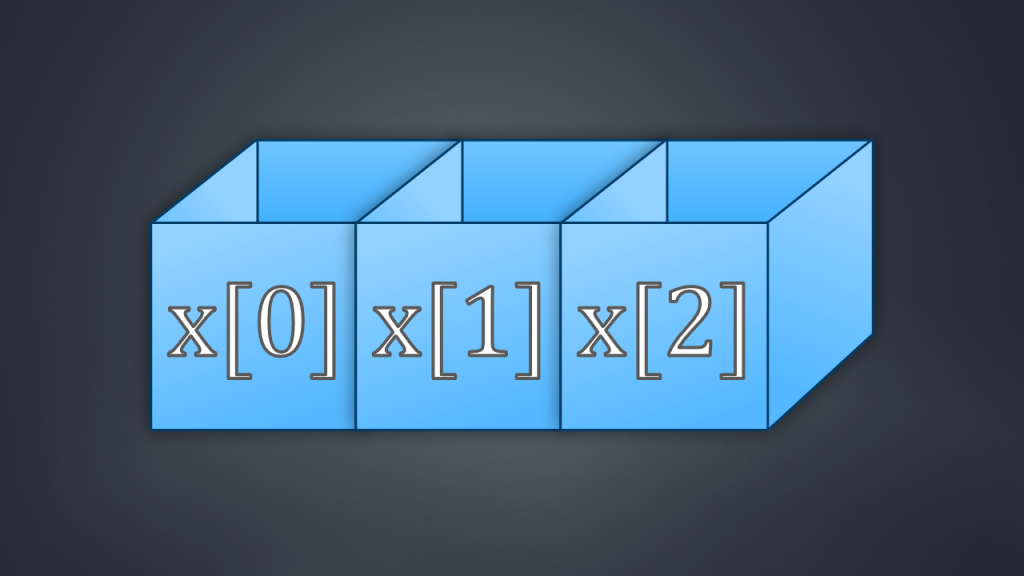
配列は、連続した箱のイメージです。
例えば、学校の1つのクラスの生徒の情報を入れることを考えてみます。30人いたら30個変数を作成するのでしょうか? 面倒ですよね。その上柔軟性もありません。
配列を使うことで、それを1つの変数にまとめることができます。

この一連の箱に対して、値を入れます。
書き方
Javascriptの場合は、以下のように配列を代入できます。
let x = [10, 20, 30]; console.log(x[0]); console.log(x[1]); console.log(x[2]);
10 20 30
[]で囲み、その中に要素をカンマ区切りで入れることで、配列を作っています。
カンマのあとにスペースを入れるかは自由ですが、入れたほうが見やすくなります。
また、1要素の書き方が長い場合、カンマのあとで改行するパターンもあります。
言語によって少し書き方が変わります. 例えば, {}で囲って, カンマ区切りで入れると配列を作れるものもあります.
また, 配列の値を利用するときは, []の中に値を入れて指定します。もちろん。指定する値は計算結果が利用されるので、[1 + 1]とすると2番目の値を利用できます。
let x = [10, 20, 30]; let n = 1; console.log(x[n]); console.log(x[n - 1]); console.log(x[n + 1]);
20 10 30
ここで、x[0]の0の部分をインデックスと呼び、配列の中のそれぞれの値を要素と呼びます。
インデックスは, 必ず0から始まります. 1からではありません!!
また、配列の要素数を超えてインデックスを指定することはできません。
luaなど、ごく一部の言語では1から始まります。
配列の範囲外を指定した場合の挙動は言語によって異なります。Javascriptではundefinedという値が返り、C言語ではエラーが排出されます。
配列の要素に値を代入する
同じようにインデックスを指定します。
let x = [10, 20, 30]; x[1] = 50; console.log(x);
[10, 50, 30]
様々な使い方
配列の値を使って計算
単純に計算に使う例を見てみます。
let x = [2, 4, 6]; let y = x[1] + x[2]; console.log(y);
10
x[1]は4、x[2]は6なので、x[0]には4 + 6の結果の10が代入されます。
for文と合わせる
let x = [10, 100, 1000];
for (let i = 0; i < 3; i++) {
console.log(x[i]);
}
10 100 1000
forループの1回目はi == 0のため、x[0]の値が出力されます。
同様に、2回目はi == 1となるため、x[1]の値が出力されます。
for文についてはこちら
合計値を簡単に計算することもできます。
let x = [10, 100, 1000];
let sum = 0;
for (let i = 0; i < 3; i++) {
sum += x[i];
}
console.log(sum);
1110
for文のループ回数は、決まった値ではなく、配列の要素数をその時その時で取得することがほとんどです。
javascriptでは、.lengthを用います。
let x = [10, 100, 1000];
for (let i = 0; i < x.length; i++) { // x.lengthは3
console.log(x[i]);
}
インデックスに配列の値を使う
x[y[0] + y[1]]のように、配列のインデックスに配列の値をつかうこともできます。
let x = [1, 2, 3, 4, 5, 6]; let y = x[x[1] + x[2]]; // x[1] + x[2]は5なので、y = x[5]と同じ結果 console.log(y);
6
配列のインデックスを取得するのに配列の値を利用しています。配列の値をインデックスに使うというと難しく聞こえますが、例えばx[1+2]のような書き方と同じ感覚であると考えて見ると良いかもしれません。
要素の追加
Javascriptでは、配列に要素を追加することができます。最もよく使用するのは、最後尾への追加です。
例えば、ary.push(100)のようにします。
let x = [1, 2, 3]; x.push(10); // 最後尾に 10 を追加 x.push(20); // 最後尾に 20 を追加 console.log(x);
[ 1, 2, 3, 10, 20 ]
最初に空の配列を置いておき、そこに値を追加して配列を作っていく、と言った使い方も多いです。
let x = [];
for (let i = 0; i < 10 ; i++) {
x.push(i * 5);
}
console.log(x);
[ 0, 5, 10, 15, 20, 25, 30, 35, 40, 45 ]
Javascriptでは、最後尾への追加以外にも様々な操作が可能です。
やらないほうが良い使い方
let x = [
123000, // スコア
"hgohoegaa", // 名前
"12:34:56", // 時間
]
のように、インデックスごとに違う意味をもたせるものは避けます。
このようなパターンでは、クラスや連想配列を用いるのが適しています。
使用したい言語での仕様を知ろう
配列は、言語によって仕様に細かい差があります。そのため、情報によって仕様がバラ バラです。使用している言語に応じて、どの仕様が正しいのか把握しておきましょう。
Javascript
- 配列の大きさをいつでもわかりやすい形で変更できる
- 配列同士の連結、要素の削除などのメソッドが用意されている
- 正しくないインデックスを指定すると、エラーではなく
undefinedが返る - 配列そのものを代入することができるが、その場合は配列の中身は共有する
C言語
普通の配列の場合
- 大きさは変更できない
- 正しくないインデックスを指定すると例外が排出されたり、そのままエラーもなく動いたりする
- 配列そのものの代入は、ポインタに対してのみ行える
動的配列の場合
- 配列の大きさをいつでも変更できるが、reallocを利用するなど直感的ではない
- 正しくないインデックスを指定すると例外が排出されたり、そのままエラーもなく動いたりする
- 配列そのものの代入は、ポインタに対してのみ行える
Python
- 配列の大きさをいつでも変更できる
- 配列同士の連結、要素の削除などのメソッドが用意されている
- 負のインデックスを指定すると、後ろからのインデックスとして取得できる。例えば、
x = [10, 20, 30]x[-1]とすると、30が取得できる。 - 正しくないインデックスを指定すると例外が排出される
[(v + 10) for v in [1, 2, 3]]のような内包表記という書き方など、特殊な書き方がある。
まとめ
配列は、大量の似た意味を持つ変数を1つにまとめるための手法です。for文とは特に相性が良いため、for文との組み合わせも必ず把握しておきましょう。
次は多次元配列を見ていきましょう!