【HTML入門】 簡単なHTMLを書いてタグを理解しよう!
タグとは、HTMLで文章に意味を付ける(段落なのか、ヘッダーなのか、箇条書きなのかなど) ために、その範囲を指定するために使用するものです。
HTMLとは何かは、下の記事を確認してください。
目次
HTMLを書く
構造を説明する前に、まずはシンプルなHTMLを書いてみましょう!
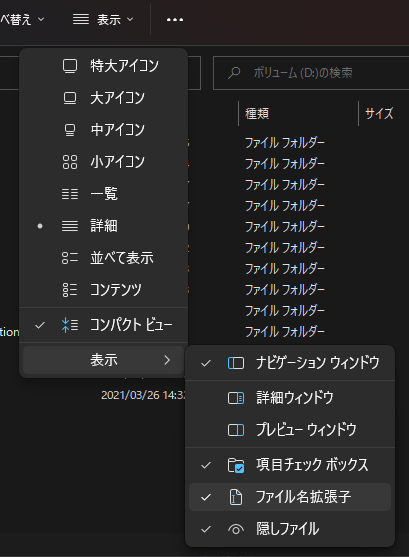
事前に、ファイルの拡張子を表示する設定にしておきましょう。Windows11であれば、エクスプローラを開いて、画像の場所にあります。

タイトルを書いてみる
まずはタイトルだけ書いてみます。index.htmlという名前のファイルを作成して、次のように書いてみましょう。
<h1>タイトル</h1>
ファイルを編集する際は普通のテキストエディタでも良いですが、Visual Studio CodeのようなIDEを用いることを推奨します。
作成したファイルをダブルクリックしてブラウザで表示してみると、このようになります。
See the Pen html basic by Totori (@souki202) on CodePen.
表示できました!
また、最初から文字が大きく表示されていますね。
文字を大きくするためのタグではなく、そのWebサイトのメインタイトルを表すためのタグです。
リンクを貼ってみる
クリックすると別ページが開く, リンクを作成してみます。
リンクは、<a href="飛び先">リンクテキスト</a>とすると作成できます。
See the Pen HTML link sample by Totori (@souki202) on CodePen.
これで、文字をクリックするとhttps://example.comに飛ぶようになりました。
タグの構造
ここで一旦、今まで書いてきたものが何かを紹介します。
タグ
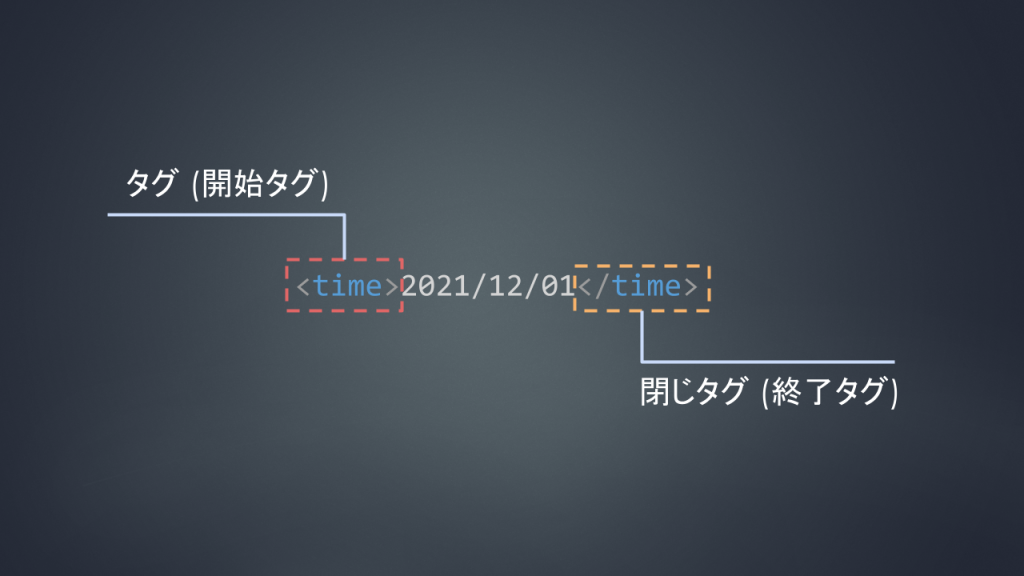
HTMLは、タグというものを利用して文字列を囲みます。囲まれた文字列は意味を持ちます。
タグは、<タグ名>文章</タグ名>という書き方をします。
例えば、
<h1>トップヘッダー</h1>
は、トップヘッダーという文章が、そのWebページのメインタイトルであることを示します。
<タグ名>は開始タグ、</タグ名>は, 閉じタグや終了タグと呼びます。タグによっては閉じタグが存在しないもの (<br>など) もあります。

一切意味を持たず、単にグループを作るだけのタグもあります。意味がないという意味を持つタグですね。
そういったタグはJavascriptで処理する際に用いたり、特定の部分だけ見た目が変わるようにするなど、グループ化に利用します。
属性
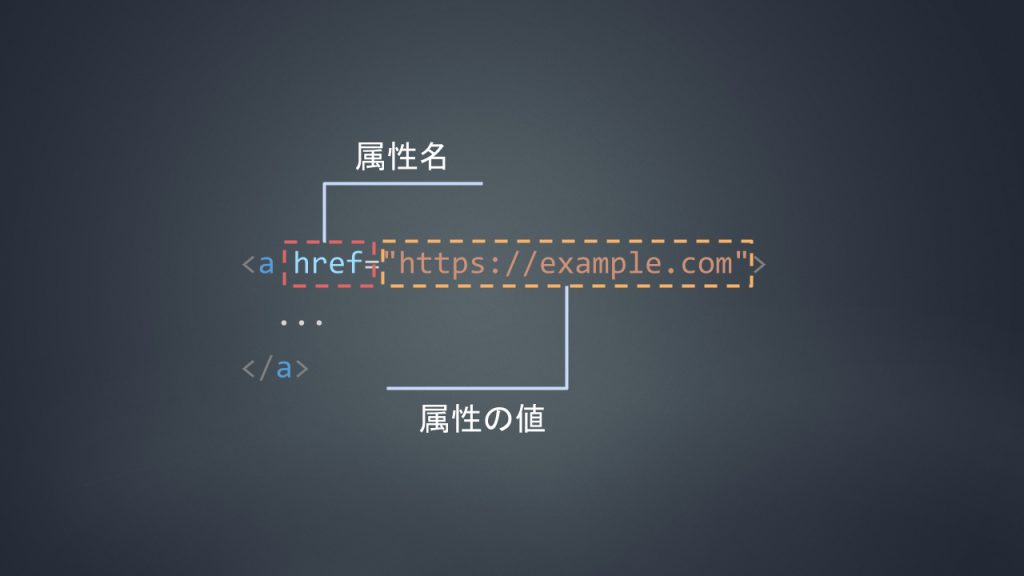
属性(Attribute)とは、タグの設定のようなものです。
例えば、<a href="https://example.com">...</a>であれば、hrefが属性名で、https://example.comがその値です。値は、必ずダブルクォーテーションで囲みます。

hrefはhypertext referenceの略で、”エイチレフ”と読むことが一般的です。
属性は, スペース区切りで複数種類設定できます。(同じ名前の属性は設定しません。)
<a href="..." class="my-link" id="myLink">...</a>
要素
要素は、タグとそれで囲まれた中身全体を指します。例えば、<a href="https://example.com">...</a>全体でaタグの要素です。
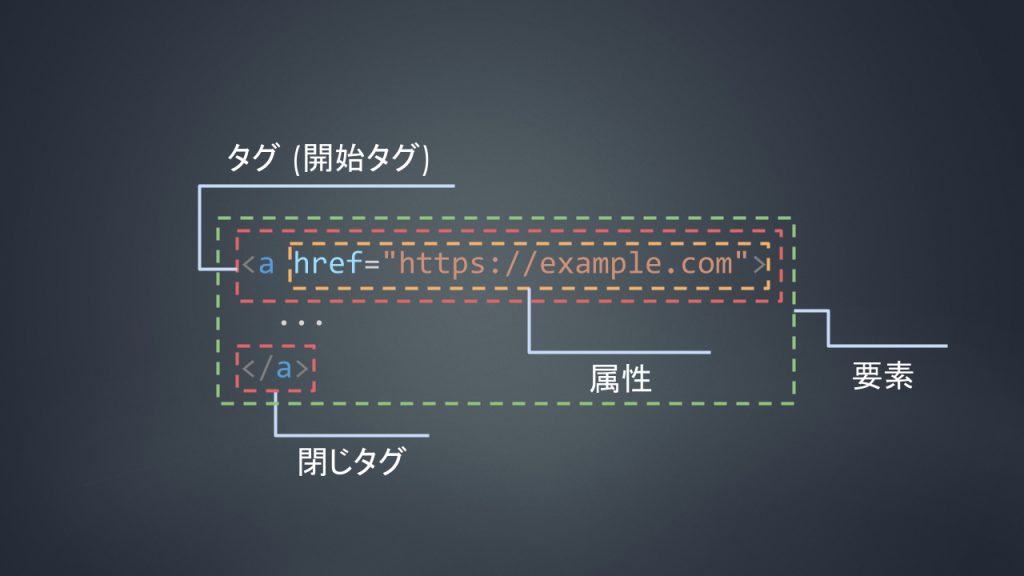
タグ、属性、要素のまとめ
タグ、属性、要素、それぞれの違いは、この図のように表せます。

タグを書く際の注意点
タグを書くときに、タグの属性の値以外は全て半角で書くのが非常に重要で、最初の頃は忘れやすい点です。
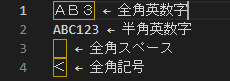
VisualStudioCodeなどの最近のIDEでは、英数字やスペースなど、紛らわしい全角文字がある場合にはマークを付けてくれます。

全角で書けるのは、実際に表示する文字と一部の属性の値だけです。間違えて全角で書くとエラーになるので注意しましょう!
見た目が変わるタグについて
一部のタグでは、タグで囲むだけで見た目が変わります。
See the Pen html tag by Totori (@souki202) on CodePen.
しかし、見た目を変えるためだけに、見た目が変わるタグを利用するのはNGです。HTMLは、文章や特定の領域に意味を持たせるためにあるものです。
上の例だと、strongタグは強い重要性を、bタグは注目付け、hrはセクションの区切り、h1は最もメインの大見出しを表します。
見た目を変えたいだけの場合、必ずCSSで見た目を変えるようにしましょう!
まとめ
タグ、要素、属性はいずれもHTMLを扱う上で重要です。それぞれの違いをしっかりと把握しましょう!
次はタグを複数用いてHTMLの基本構造を理解していきましょう!





