【HTML入門】 HTMLの基本構造を理解しよう!
HTMLは、数多くのタグと文章、画像で構成されています。ここでは、実際にタグを書いてみます。
目次
基本構造
要素を並べる
要素は、タグと、タグで囲まれた中身を含む全体でしたね。まずはこれを並べてみましょう。
See the Pen html lineup sample by Totori (@souki202) on CodePen.
pタグを並べてみました。3つのテキストが並んでいますね。pタグによって見た目は改行されています。
pタグは段落を表し、通常は自動的に改行されます。
このとき、2番目のp要素から見て1番目のpは兄、3番目は弟という扱いになります。つまり、兄弟要素といった表現をします。
要素の中に要素を入れる
要素の中に要素を入れることができます。
このように、入れ子のように重ねることをネストと呼ぶことがあります。
See the Pen html nest sample by Totori (@souki202) on CodePen.
pタグの要素内にaタグが入っていますね。このように、要素は入れ子構造にできます。
この場合、a要素からみたpは親要素、pから見たaは子要素と呼びます。つまり親子関係です。子要素の子要素以降は、全部ひっくるめて孫要素と呼びます。つまりある要素の内側にある要素は全部子孫要素というくくりで表現できます。
入れ子構造は箱の中に箱を入れるイメージのため、例えば
<p>
<a href="#">aaa
</p>
</a> <!-- エラー! 先にaタグを閉じなければならない -->
のような書き方はできません。
改行について
HTMLでは、文字を改行するだけでは画面上で改行できません。
改行するには<br>や<p></p>などの文章用のブロック要素を用いる必要があります。
実際には、<br>を用いた改行は最終手段です。文章を書くときに段落を作る場面以外では基本的に改行しませんよね? 段落にはpタグを用いますし、リストにはliタグなどを用います。そのため、<br>が必要になる場面はあまりありません。
HTMLの要素は、大まかにインライン要素とブロック要素の2種類があります。インライン要素は1行の途中に差し込むようなもの。ブロック要素は、区画をまるごと持っていくイメージです。
テンプレ
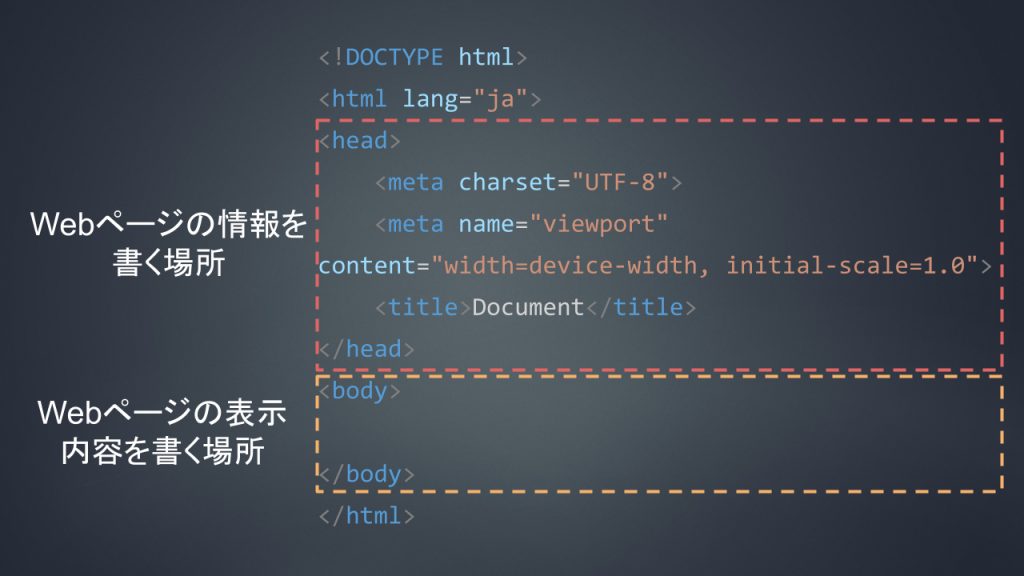
要素を並べることができ、要素の中に要素を入れられるということを把握した上で、WebページのHTMLのテンプレを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Webページに表示する内容 -->
</body>
</html>
なんだかいっぱい並んでいますね!
極力、いわゆるおまじないを無くしたいので、優先度の低いものはちらっと出すだけにしつつ、重要なものを見ていきます。
重要性の高いもの
大まかに、head部分とbody部分に別れます。

| タグ | 意味 |
|---|---|
<!DOCTYPE html> | これは特殊なタグで、HTML5であることを表すためのものです。なくても動きますが、ブラウザに正確に認識させるために書いておきましょう。 |
<html lang="ja">...</html> | すべてのhtmlはhtmlタグの子孫要素として書きます。以前はこれなしでも動いていたと思いますが、headとbodyを認識させるには必須です。 |
<head>...</head> | ここには、設定や外部のスクリプトやcssの読み込みなどを書きます。(それらは、高速化のためにbodyに書くことも多いです) |
<title>...</title> | 検索結果のページ名、ブラウザのタブの表示名、ブックマーク名などに利用されます。 |
<body>...</body> | Webページに表示する内容を書きます。 |
テンプレだけあって、重要なものが多いですね!
まずはテンプレとしてコピペしていくと良いですが、追々理解していく必要があります。少しずつなれて行きましょう!
重要度の低いもの
| タグ | 意味 |
|---|---|
<meta charset="UTF-8"> | このHTMLの文字コードを表します。通常はUTF-8なので何も考えずにコピペで普通は大丈夫です。昔はShift-JISだったり、EUCだったりしましたが、もうWebでは使われていません。 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | そこそこHTMLが書ける人でも呪文です。ブラウザは画面上のviewportに要素を描画しますが、その幅などをcontentに指定しています。例えば、width=512pxなら、幅512pxの画面かのように描画してから実際の画面に表示します。 |
テンプレを使って表示する
早速、テンプレを使って表示してみましょう。まずはpタグを使って適当に表示してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- ここ -->
<p>example</p>
</body>
</html>
<!-- ... -->はコメントで、ページ上に表示されません。しかし、ソースは誰でも見れてしまうため、パスワードなどは書かないようにしましょう。
Webページに表示する内容はbody要素に書くというルールがあります。そうすると、今までと同じように表示されます。
See the Pen html template by Totori (@souki202) on CodePen.
インデントの重要性
今までの私のサンプルコードを見ると、一部にスペースが含まれていることがわかると思います。
<body>
<p>example</p>
</body>
こうしている理由は、人が見たときにわかりやすいためです。HTMLでは、手前の半角スペースは一切描画されないため、このように段を下げてもWebページの表示に影響しません。
例えば、
<div id="app">
<article>
<h2>タイトル</h2>
<div class="article-body">
<section>
<p>hogehoge</p>
<p>fugafuga</p>
</section>
</div>
</article>
</div>
のようなHTMLがあったとすると、インデントをしっかりしていればどのような入れ子構造になっているかひと目で分かります。
もしインデントがないとこうなります。
<div id="app"> <article> <h2>タイトル</h2> <div class="article-body"> <section> <p>hogehoge</p> <p>fugafuga</p> </section> </div> </article> </div>
恐ろしいですね、構造がものすごく分かりづらいです。また、インデントを間違えると混乱のもとになります。
<div id="app">
<article>
<h2>タイトル</h2>
<div class="article-body">
<section>
<p>hogehoge</p>
<p>fugafuga</p>
</section>
</div>
</article>
</div>
閉じタグがないように見えたり、入れ子のようでそうでない部分がありますね。
こういったインデントは、VSCodeでPrettierなどのフォーマッターを利用するとサクッと解決できますので、利用してみてください。
まとめ
HTMLの基本構造は要素の塊です。要素の中に要素を入れたり、要素を並べたりしてHTMLを組合立てていきます。
HTMLを書く際は、深い構造になることがしばしばあります。深くなっても構いません。場所ごとに適切にタグで囲めるようになりましょう!
これからはいよいよ本格的にHTMLを書いていきます。様々なタグがあるので、把握していきましょう!