【HTML】 ブロック要素とインライン要素
HTMLでは、配置のされ方で、大まかに分けてブロック要素とインライン要素の2種類があります。
行中に配置したいのに改行される、高さや幅を指定したいのにできない、といったことはありませんか? それはブロック要素とインライン要素の差です。
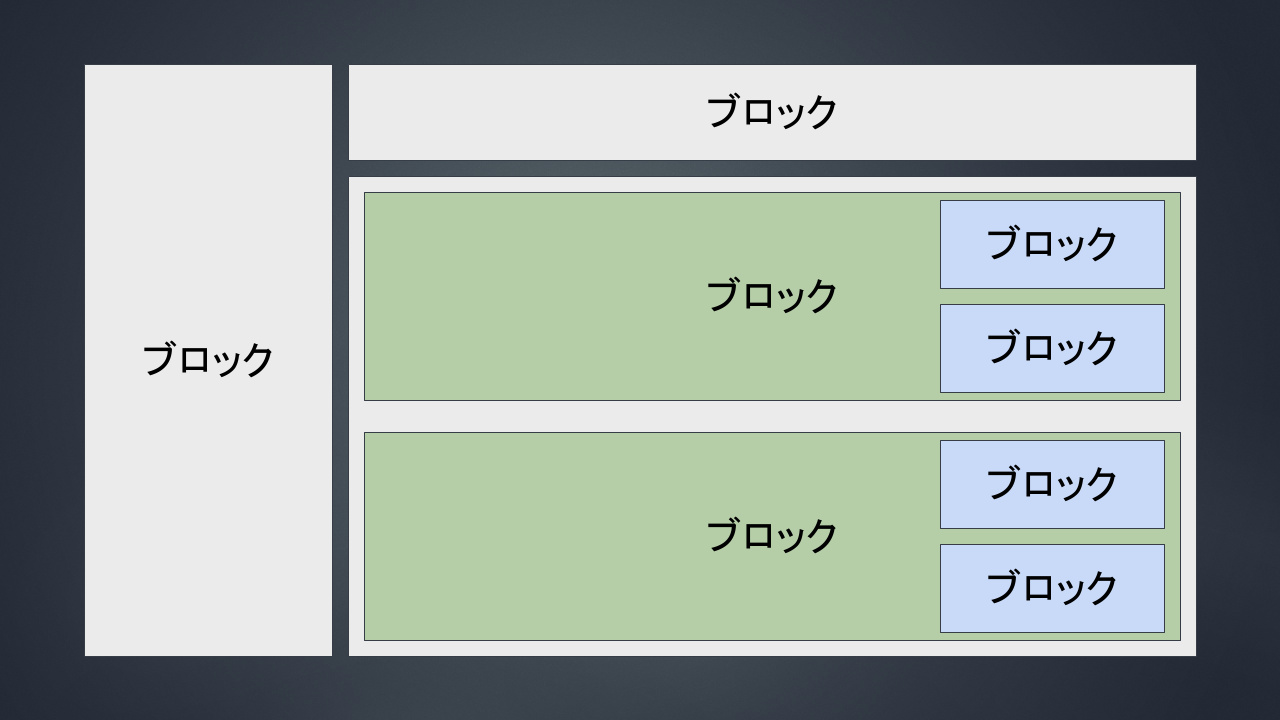
インラインとブロックのイメージ
インライン要素は、文中に配置するイメージです。主に文字の装飾に利用されます。
ブロック要素は、例えばノートの一角に写真を貼り付けるように、ページの一部の区画をまるごと占有するイメージです。
インライン要素のタグ
span, i, b, strong等々の、文字列に対して意味を付けるためのタグが該当します。
ブロック要素のタグ
インライン要素のタグ以外ほぼ全てが該当します。タグを覚える必要はありません。
ブロック要素
ブロック要素は、一定の区画を占領するようなイメージです。ブロック要素の中には、自由に子要素を入れることができます。(ulなど、タグによっては子要素に制約があります)

ブロック要素の例
See the Pen html block by Totori (@souki202) on CodePen.
つまり、一定の区画を占有し、その中に様々なコンテンツを表示するような要素がブロック要素です。CSSで占有する大きさの指定や、内側のコンテンツの配置に関する指定なども可能です。
行の中に入れようとしても自動的に改行されます。しかし、これは改行されているような見た目になっているというだけで、開発者ツールで見ると行全体をブロック要素が占有していることがわかります。

インライン要素
inlineというだけあって、行の中に入れる要素です。そのため、文字列に対して意味づけを行うことに用いる場合が多いです。
ここで, インライン要素の子要素にブロック要素は指定できません。非常に重要な制約なので覚えておきましょう!
インライン要素は、行の中に入れてもそのまま文章が続きます。
See the Pen html inline by Totori (@souki202) on CodePen.
また、インライン要素の中にブロック要素を入れようとしても失敗します。
ブラウザによってはうまいこと解釈してくれる場合がありますが、それはたまたまです。
インライン要素は行中に入れるため、占有するスペースを指定するなどはできません。幅や高さの指定は無視されます。
インラインとブロックの両方を併せ持った、inline-blockというものをCSSで指定できます。
特殊な要素
aタグは特殊で、インラインのような表示をしながら、ブロック要素を子要素として持つことができます。
See the Pen html a tag by Totori (@souki202) on CodePen.
上の例だと、文字列部分だけでなく、ピンク色の部分のどこをクリックしてもリンクとして動作することがわかります。
他にも、tableの各項目など特殊なものはありますが、直感的に把握できる部分で、問題ないものばかりです。
まとめ
ブロック要素とインライン要素を紹介しました. 実際にはtable-blockやinline-blockなど亜種はありますが, 大まかに分けると上の2種類です.



