【CSS入門】 要素にスペースを設ける方法 (margin, padding)
要素の内側にスペースを付けたり、周囲の要素との間にスペースを付けたいという場合に、paddingとmarginを利用します。
特にmarginが重複したときの挙動など、気をつけるべき点も紹介します。
目次
marginとpaddingの違い
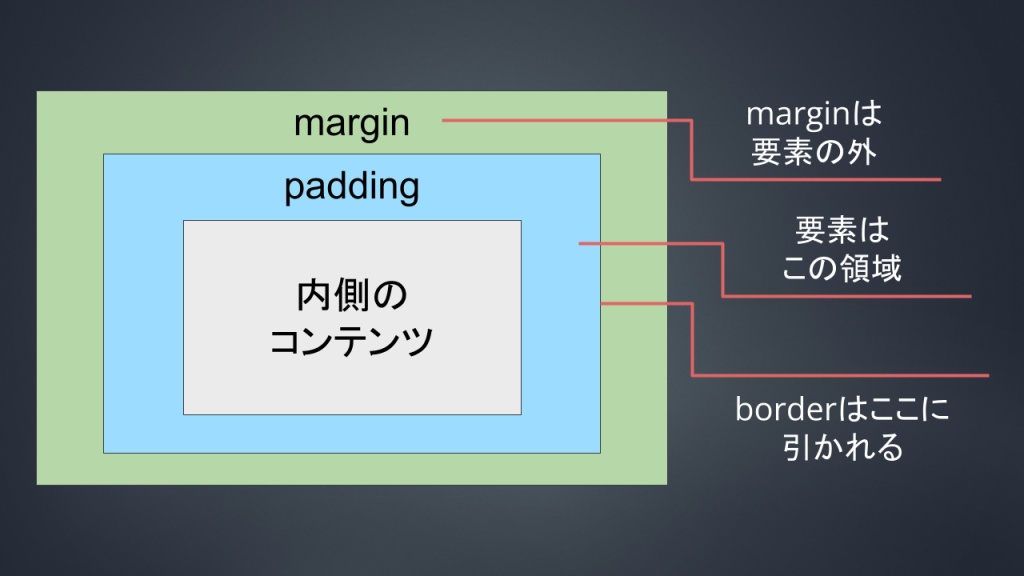
paddingは要素の中にスペースを作り、marginは要素の外にスペースを作ります。
つまり、要素にpaddingとmargin両方を付けた場合、paddingを含めた領域が要素の領域で、paddingの内側に色々なコンテンツが表示されることになります。

padding
paddingで要素の内側にスペースを作ります。
See the Pen css padding by Totori (@souki202) on CodePen.
背景はpaddingを含めた領域まで表示されていることもわかります。
方向ごとに個別設定
paddingは、上下左右それぞれ設定できます。
See the Pen css padding direction by Totori (@souki202) on CodePen.
p {
padding-top: 10vw;
padding-bottom: 5vh;
padding-left: 1px;
padding-right: 1rem;
padding: 1em; /* 全方向 */
padding: 2px 10px; /* 上下 左右 */
padding: 1em 0 2em; /* 上 左右 下 */
padding: 10% 20% 0 0; /* 上 右 下 左 */
}
上下左右は、paddingプロパティにスペース区切りで指定します。
- 1つなら、全方向
- 2つなら、上下と左右の2項目
- 3つなら、上、左右、下の3項目
- 4つなら、上、左、下、右の4項目
項目数に応じて、どの方向にどの値が適用されるかが確定します。
パーセンテージの場合
%で指定した場合、その要素の大きさに対する量のpaddingが付くのですが、どの方向も親要素の幅に対する割合です。
例えば、親要素が横1000px、縦200pxである要素に対し、padding: 3% 0;をつけたとします。%は親要素の幅に対する割合となるため、1000 * 0.03 = 60pxのpaddingが上下に付きます。
See the Pen padding percentage by Totori (@souki202) on CodePen.
自分自身の要素ではなく親要素の幅依存なので、正直使いづらいです。普通に固定値を指定することをおすすめします。
margin
marginで要素の外側にスペースを作ります。
ここで、margin同士は重なり合います。つまり、margin同士がかぶった場合、大きい方だけが利用されます。
これはつまり、marginは周囲との要素との隙間を、指定した値だけ確保したいというものです。隣接する要素が互いに15pxの隙間を確保したい、という設定であれば、合計値の30pxではなく15pxで十分となるのです。
padding同士が重なることはありません。
See the Pen css margin by Totori (@souki202) on CodePen.
上の例だと、それぞれ上下左右に1remのmarginが設定されています。しかし、結果を見るとどう考えても2remではなく1rem分の隙間しかありません。これは、element1の下marginとelement2の上marginが重なっているためです。
marginの値が異なる場合、下の例のように大きい方だけが利用されます。
See the Pen css margin2 by Totori (@souki202) on CodePen.
方向ごとに個別設定
paddingのときと同様に設定できます。
p {
margin-top: 10vw;
margin-bottom: 5vh;
margin-left: 1px;
margin-right: 1rem;
margin: 1em; /* 全方向 */
margin: 2px 10px; /* 上下 左右 */
margin: 1em 0 2em; /* 上 左右 下 */
margin: 10% 20% 0 0; /* 上 右 下 左 */
}
上下左右は、paddingの時と同様に、marginプロパティを使い、スペース区切りで指定します。
個数に応じた方向はpaddingと同じです。
margin: auto
marginにautoを指定するのは、基本的には親要素に対して左右中央揃えにする場合です。
paddingにはautoを指定できません。
See the Pen css margin centering by Totori (@souki202) on CodePen.
注意点として、上下は中央になりません。左右のみ中央揃えになります。
文字列など、inlineな要素ではtext-align: center;を使いましたが、blockな要素では左右をautoにすればよいということです。
p {
/* 上下marginは10px、左右は中央 */
margin: 10px auto;
/* 全方向auto (左右は中央、上下はmargin無し) */
margin: auto;
/* 上は1rem、左右は中央揃え、下は2rem */
margin: 1rem auto 2rem;
/* 上と同じだが、冗長なだけ */
margin: 1rem auto 2rem auto;
}
position: absolute;を指定している場合は、marginにautoは使えません。
パーセンテージの場合
marginをパーセンテージで指定すると、親要素の大きさに対してどれだけ動くか、という意味になります。
例えば、margin-left: 100%;だと、親要素の幅と同じ量だけ左に移動します。
See the Pen css margin percentage by Totori (@souki202) on CodePen.
margin-bottomとmargin-rightは効きますが、親要素に対する位置を指定しているわけではない、ということに注意が必要です。

ネガティブマージン
発展的な内容です
marginの値に負数を指定すると、要素を逆方向に移動させることができます。
例えば、margin-top: -10px;とかくと、上方向に10px移動します。
See the Pen css negative margin by Totori (@souki202) on CodePen.
ネガティブマージンを指定することにより、要素のちょっとした重なりを表現できます。
- 上にネガティブマージンを付けると、その要素は上に移動する
- 下にネガティブマージンを付けると、後に来る要素を上に移動させられる
- 左につけると、その要素は左に移動する
- 右につけると、後に来る要素を左に移動させられる
今まで重ね合わせと言えばrelativeとabsoluteを用いた方法でしたが、これを用いることで親子関係でなくても重なりを表現できます。
absoluteと比べると表現の幅に限界はありますが、ちょっとした重なりには重宝します。
まとめ
addingは要素の内側にスペースを作り、marginは要素の外側にスペースを作ります。これらは、上下左右別々に設定可能です。また、ネガティブマージンを付けることで、ちょっとした重なりを表現できます。
marginは互いに重なり合うということに注意しましょう!