【Javascript】 比較演算子と論理演算子の振る舞い 【プログラミング発展】
比較演算子や論理演算子を用いた式は、四則演算と同様の式として計算されます。ここではその挙動を見ていきます。
式としての振る舞い
前に紹介した比較演算子は四則演算と同じように使うことが可能で、四則演算と同様に左から順番に計算されます。
計算結果はtrueかfalseのどちらかになります。つまり、”はい”か”いいえ”かのどちらかという計算結果、ということです。
JavascriptやC言語など、いくつかの言語ではtrueは数値と四則演算をする際に1と扱われ、falseは0と扱われます。そのため、例えば次のような計算ができます。
// trueとfalseが数値として振る舞ったときの挙動
console.log(true + 1);
console.log(true * 5);
console.log(false * 100);
// 比較した結果を代入
let x = 100;
let isHoge = x == 100; // isHogeにはtrueが代入される
if (isHoge) {
console.log("xは100と等しい");
}
2 5 0 xは100と等しい
==や>=といった記号は四則演算子と同様に演算子です。そのため、isHoge = x == 100;のように計算結果を変数に代入できます。
これは、論理演算子にも同様のことが言えます。
let hasOdd = false; // 奇数を含むかどうか
let arr = [2, 4, 10, 3, 6];
for (let i = 0; i < arr.length; i++) {
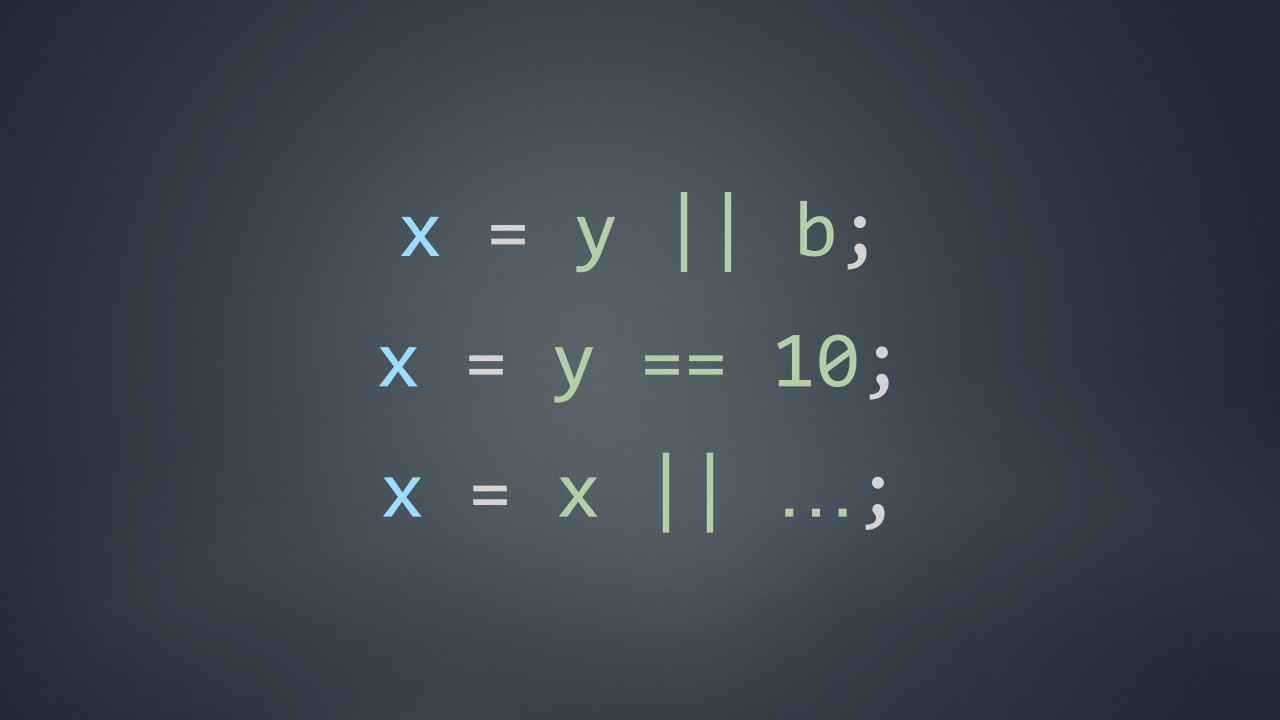
hasOdd = hasOdd || (arr[i] % 2 == 1);
}
console.log(hasOdd)
true
この例では、hasOddが一度でもtrueになると、true || ...となるため、常にtrueになります。
このパターンは、+=等と同様に、||=、&&=という演算子が使えます。
つまり、hasOdd ||= arr[i] % 2 == 1としても同じ結果です。
つまり、x = 5も、x + 5 - yも、x == 10も、a && y || z > 100も、全て式という同じくくりなのです。hoge(1, 2, 3)のような関数の呼び出しも式です。
ifの条件の実態
if (x > 10 && y == 10) {/*...*/}のように、条件式を満たすかどうかでif文の中身が実行されるか決まります。
“条件を満たす”というのは、0や0と同等のものではない、というのと同じです。どういうことか例を見て確認していきましょう。
if (1) {
console.log("1は0ではないので実行される");
}
if (10 + 100) {
console.log("110は0ではないので実行される");
}
if ("abc") {
console.log("abcは0ではないので実行される");
}
if (0) {
console.log("0なので実行されない");
}
if (false) {
console.log("falseなので実行されない");
}
if (null) {
console.log("nullなので実行されない");
}
let x = 10;
if (x - 10) {
console.log("x - 10は0なので実行されない")
}
となります。条件式の部分の計算結果が0か、それと同等のもの (false、null、undefined、"0") であればif文が走らないということです。
そのため、0ではない、という判定であれば!= 0を省略できるということです。
let arr = [1, 2, 3];
if (arr.length) {
console.log("arrの長さは1以上");
}
上のif文では、arrの長さが0かどうかを見て、0でなければif文の中身を実行するというものです。 >= 0を省略できていることが分かります。 (配列の長さに負の値は無いのでそれは気にしなくて良い)
まとめ
他の言語でも共通していますが、プログラミング言語は式がメインです。式であれば大概計算できます。
+-*/のような四則演算の演算子と同様に、== >= != &&なども、計算結果がtrueかfalseであること以外は四則演算と同じように計算されるということを覚えておきましょう。