【Javascript】 関数の作り方と実行方法 – プログラミング入門
関数は、プログラムをひとまとめにし、その一連の処理を簡単に呼び出せるようにするためのものです。
自分で設定した、あるいはすでに設定されている項目に値を渡し、処理を実行させ、結果を取得できます。
目次
使い方
関数は、Javascriptは次のように宣言し、それを呼び出します。
function f() {
console.log("fを呼び出した");
}
f(); // 呼び出し
function f(arg1, arg2, arg3) {
console.log(arg1);
console.log(arg2);
console.log(arg3);
}
f(1, 2, 3);
f(9, 8, 7);
1 2 3 9 8 7
数学の関数と呼び出し方が似ていますね。
構造
ここで、関数の構造について見てみましょう。
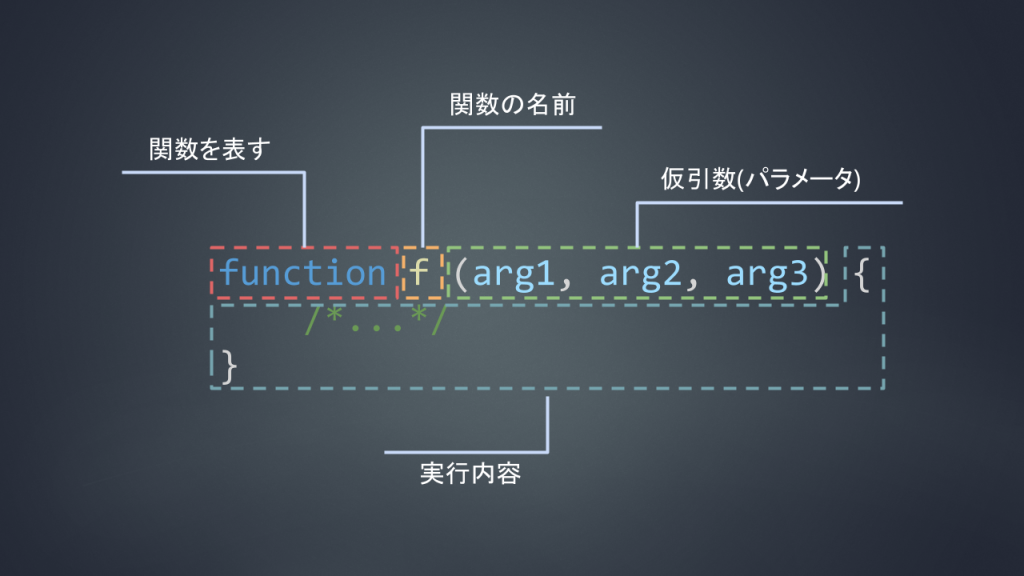
大まかな構造

ifやforのときと構造が似ています。機能名があり、括弧内に設定等を書き、波括弧内のブロックに実行する内容を書きます。構造で異なるのは、自由に名前をつけることができる点です。
宣言した関数は呼び出す(実行する)ことができます。また、宣言した時点では関数の中身は実行されません。宣言後に後に呼び出して初めて実行されます
仮引数 (パラメータ)
次に、仮引数(パラメータ)について見ていきましょう

関数の仮引数は、変数の宣言とほぼ同じです。0個でも良いですし、100個並べることもできます。
変数のスコープは関数のブロックが終わるまでです。
スコープとブロックに関してはこちら
C言語ではint hoge(int a, double b) {/*...*/}のように各引数に型を付与しますが、Javascriptではletなどが不要です。
呼び出す (実行する)
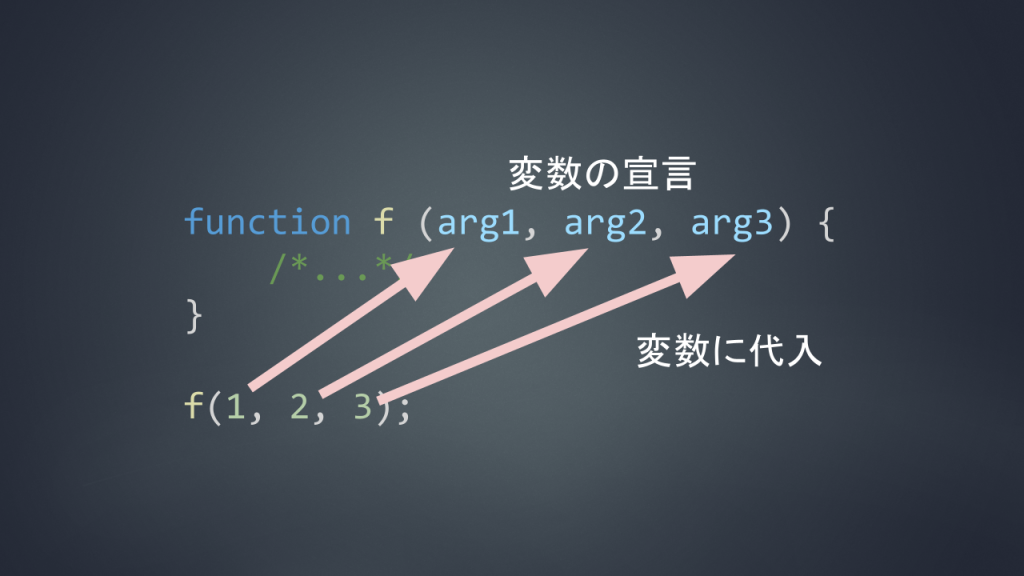
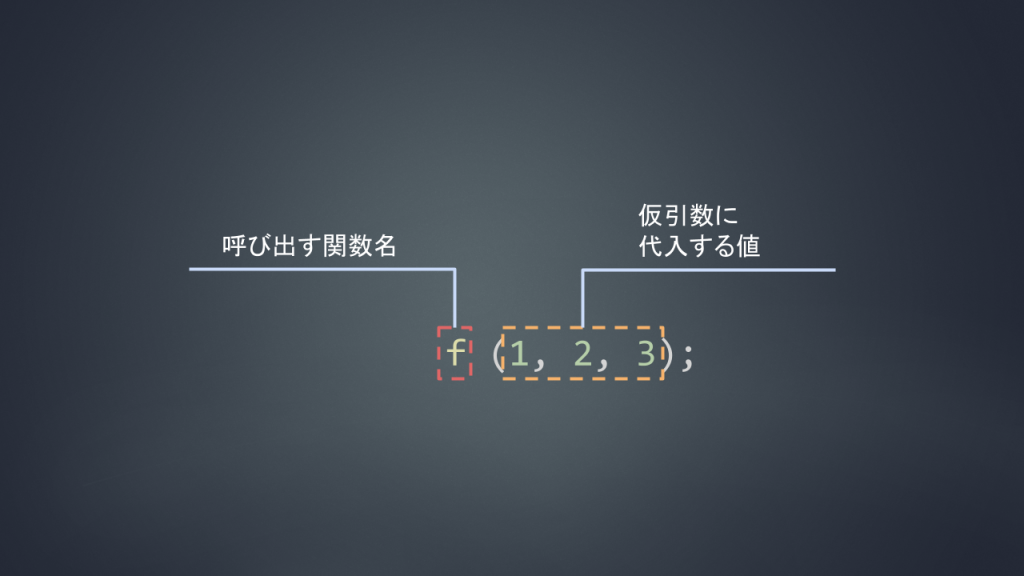
関数の呼び出しはこのような構造です。

- まず呼び出す関数名を指定し
- その後に括弧を付け
- 括弧内に関数の仮引数に代入したい値を書きます
1番目に入れた実引数は1番目の仮引数に、2番目は2番目に、といった感じで代入されます。値はカンマで区切ります。
Pythonでは、順序ではなく指定した引数に入れる機能がありますが、Javascriptでは少々回りくどい書き方になるため、ここでは紹介しません。
この代入する値のことを、実引数と呼びます。
文字列を代入する値にするとき、文字列内にカンマが入っていても問題ありません。
f("aaa,bbb", 100)のように、特別なことをする必要なく普通に書けます。
Javascriptでは実引数が不足していてもエラーにならないため、過不足には注意しましょう。
戻り値
関数は、実行した結果を返すことができます。その値を利用して四則演算をしたり、実引数にしたりといったように、普通の変数などと同じような感じで扱えます。
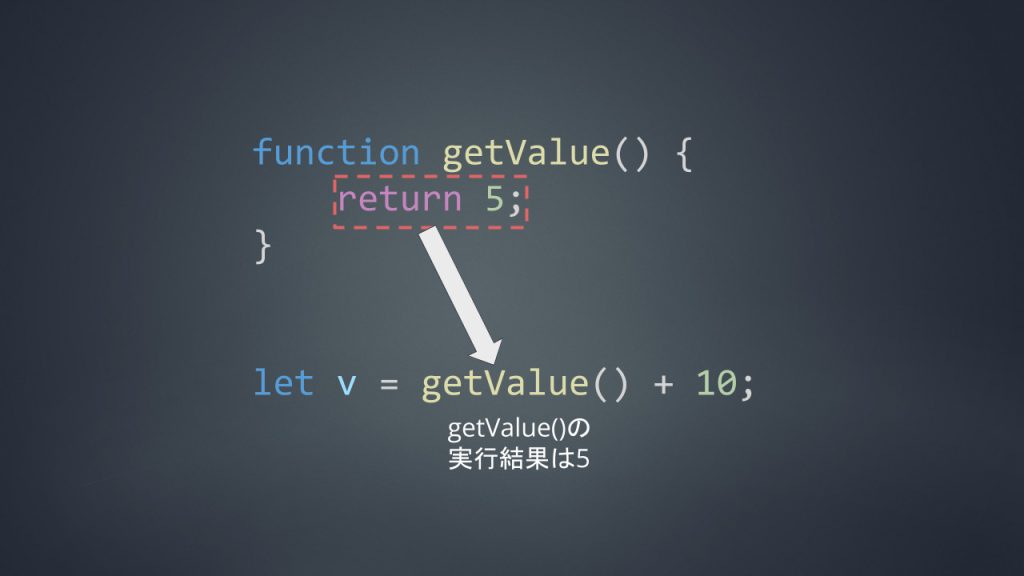
function getValue() {
return 5;
}
// getValue()の計算結果は 5 なので, 5 + 10 になる
let v = getValue() + 10;
console.log(v);
15

このように、returnを書くと、その場所で関数の実行が終わります。
そして、returnのすぐ後に式や値を続けることで、その値を返すことができます。これは関数の計算結果 (実行結果) になるので、変数に代入したり、結果を使って四則演算などをすることが可能です。
実行結果と書いてもよいのですが、プログラムが足し算などの計算するときは、必ず”値”か”計算結果”を使います。関数を呼び出した実行結果は、計算結果と同等です。
この辺の深い理解が進めば、簡単なゲーム用のスクリプト言語などを作成することをもできるようになるでしょう。
引数と戻り値の扱い例
関数において、引数と戻り値はC言語のポインタに次ぐつまづきポイントなので、様々な例を見て理解していきましょう!
return文に式を書く
/**
* BMIを計算する. 身長はメートル
* BMI = 体重 / 身長の2乗
*/
function getBmi(height, weight) {
return weight / (height * height);
}
console.log(getBmi(1.78, 75));
23.671253629592222
BMIを計算する例です。getBmi(1.78, 75)の場合、heightに1.78が、weightに75が代入されます。
getBmiの結果はweight / (height * height)を計算した値ですね。今回の実引数なら、その計算結果は23.671253629592222です。
その結果が戻り値となり、console.logの引数に渡されます。そのため、23.671253629592222が表示されます。
戻り値を使って計算する
function add(a, b) {
let c = a + b;
return c;
}
let a = add(5, 10) + 10;
console.log(a);
25
add(5, 10)の結果は15です。そのため、aには15 + 10が代入されることが分かります。
この例では、return a + b;としても同じ結果になります。
関数を連続で呼び出す
/**
* BMIを計算する. 身長はメートル
* BMI = 体重 / 身長の2乗
*/
function getBmi(height, weight) {
return weight / (height * height);
}
console.log(getBmi(1.78, 75));
console.log(getBmi(1.50, 43));
23.671253629592222 19.11111111111111
このことから、関数の実行は独立していることが分かります。前回の実引数は影響しませんし、関数内で作られた変数も毎回リセットされます。どれだけ関数を実行してもそれぞれの実行に影響は与えません。
しかし、関数の外の変数に代入したなどでは別です。
関数の外にある変数を利用した例 (重要)
let a = 1000;
function f() {
return a + 100;
}
console.log(f());
a += 10;
console.log(f());
1100 1110
この例では、関数fが、関数の外の変数であるaを利用しています。fの実行はaの宣言後かつスコープの範囲内なので利用可能です。
1回目の実行後、a += 10;をしたことで、次のfの呼び出しではaが1010になっています。そのため、2回目のfでは1010 + 100の結果である1110となります。
つまり、関数の外にある値は、関数を呼び出した時点での最新の値が利用されるということです。
もう一つ、似た例です。
let a = 0;
function f(v) {
a += v;
}
f(1);
f(2);
f(3);
f(4);
console.log(a);
10
関数内で関数外の変数に代入しています。この結果を見ると、関数外の値に普通に代入されていることがわかります。
これはスコープと関数の関係の重要な性質です。必ず把握しましょう!
関数内で別の関数を呼ぶ
function f1(v) {
return v + 10;
}
function f2() {
return f1(40) + 30;
}
console.log(f2());
80
まずはf2()でf2の関数が呼ばれます。次にf2がf1を呼んでいます。
f1(40)の計算結果は40 + 10で50なので、f2()の計算結果は,50 + 30で80です。
関数内で自分自身の関数を呼び出すことを、再帰呼び出しと言います。利用頻度は低いですが、深さ優先探索や、階乗の計算など、一部の処理で簡潔に書けたりします。
複数個のreturn文
function validate(input, correct) {
if (input == correct) {
return "OK";
}
return "NG";
}
validate("foo", "bar");
validate(10, 10);
NG OK
関数では、return文が呼ばれた時点でその関数の処理は終わりです。
そのため、if (input == correct)を満たした場合、return "OK"の時点で処理が終了するため、return "NG"は実行されません。
まとめ
関数には、名前、引数と実行時の動作を書きます。また、関数は呼び出しごとに独立して動作し、何度でも呼び出せます。
関数は様々な使い方ができます。何なら、ほぼすべてのコードを何かしらの関数内に入れてしまうほうが良いとも言えます。関数内に無いコードは名前が付けられないので、何を処理しているのかわかりづらいためです。
関数は今のうちから多用し、最適な関数の使い方を見極めていきましょう。
一般的に関数は小さい方が良いです。1つの機能=1つの関数が理想で、複数の機能を1つの関数に混ぜてしまうとどんな機能を持つ関数なのかが分かりづらくなります。