【CSS入門】 CSSの構造
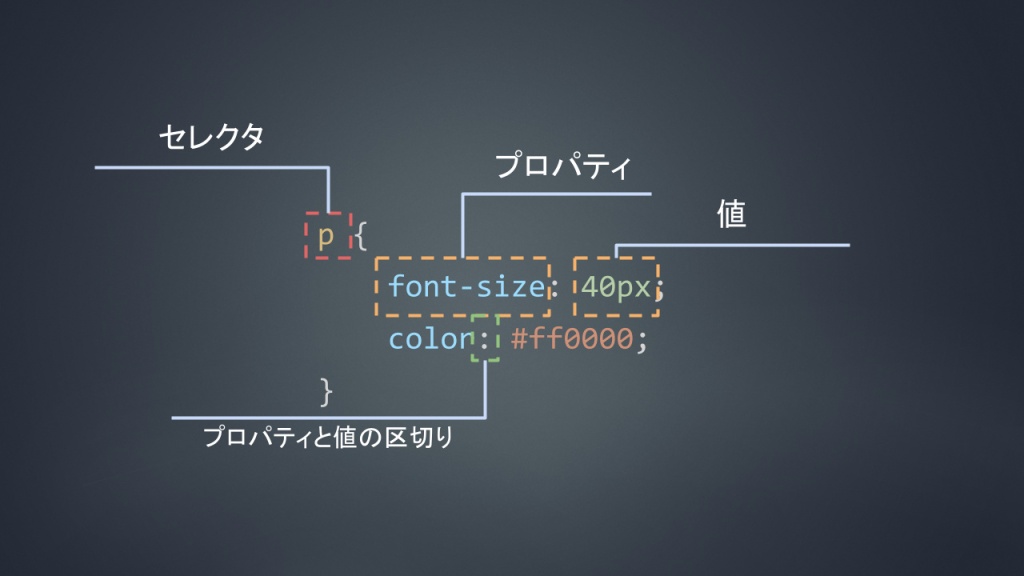
CSSは、対象となるHTMLのタグ群 (セレクタ)、見た目の項目名とその値の3つで構成されています。
ここではそれらの基本的な書き方を学んでいきましょう。
例
例えば、pタグの文字を大きく、色を赤くしたい場合は次のように書きます。
p {
font-size: 40px;
color: red;
}
それぞれの細かい値に関しては、CSS入門のページ等を参照してください。
構造は、このように分かれています。


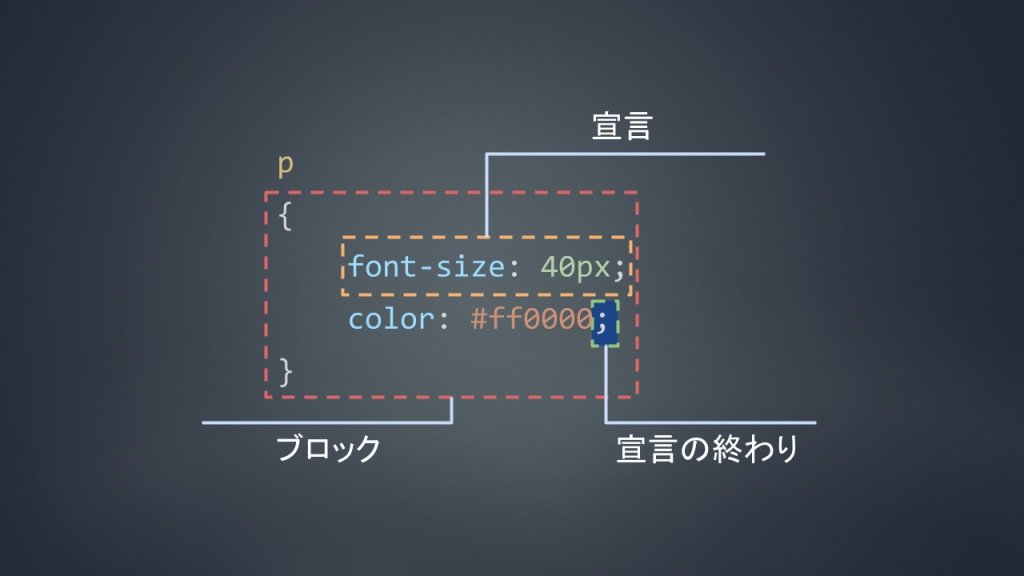
また、このひとまとまりのコードを規則などと呼びます。
用語が多いですね。正直なところ、用語自体はセレクタだけ覚えておけば十分です。プロバティも用語覚えておいたほうが便利、という程度です。 (用語は知らなくても、構造は知っておく必要があります。)
セレクタで指定した部分に対し、ブロック内のすべての宣言を反映するという構造です。
つまり、
セレクタ {
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
}
のような構造になる、ということを覚えれば十分です!
セレクタに関しては、下のページに載せています。
種類が多く、いきなり全部把握しようとするのは無茶なので、タグ名、クラス名、ID名の3つを、少し慣れたら子孫要素の指定を把握すると良いと思います。
複数の規則を用意
上の例では1つだけでしたが、複数書きたい場合は並べるだけです。
p {
font-size: 40px;
color: #ff0000;
}
.desc {
font-size: 0.75rem;
border: 1px solid #ccc;
}
#main {
margin: 0;
padding: 0;
}
書く際の注意点
HTMLの時と同様に、全角文字に注意が必要です。
CSSでは、コメントとURL以外は全角文字は使いません。
CSSが動かないと思ったら
動かないときは、大概以下のいずれかです。
- 全角が入っている、コロンを忘れる、値が正しくないなど、文法エラーを起こしている
- セレクタを間違えている
- セレクタの優先順位が負けている
のいずれかであることがほとんどです。
3つ目に関しては、後の章で確認しましょう。
まとめ
CSSの構造で重要なのは、セレクタ、プロパティ、値の3つです。まずはセレクタで見た目を反映したい場所を指定し、波括弧を書いたらその中に見た目の宣言を列挙します。
次は早速見た目を設定していきましょう!